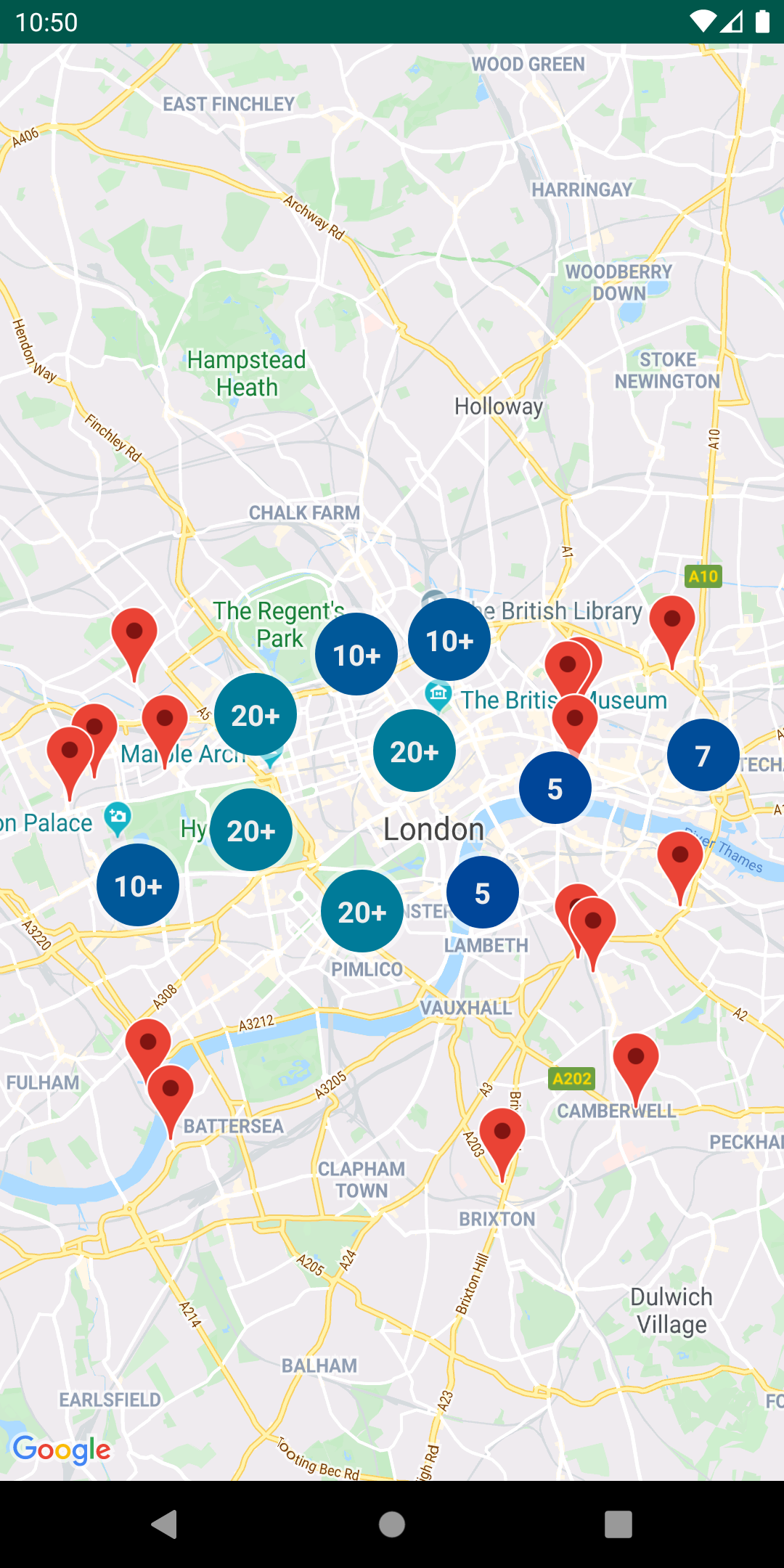
43 google maps markers with labels
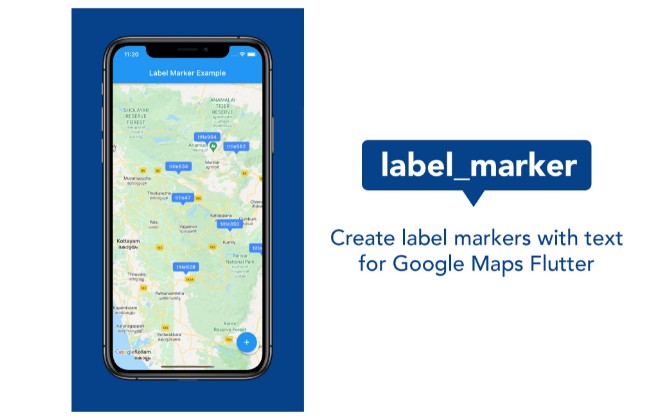
googlemaps/js-markerwithlabel: Google Maps Marker with Label - GitHub The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository. All future development will continue here. Note: There are some breaking changes from @google/markerwithlabel including anchor position. Marker Labels | Maps JavaScript API | Google Developers Follow these instructions to install Node.js and NPM. The following commands clone, install dependencies and start the sample application. git clone -b sample-marker-labels...
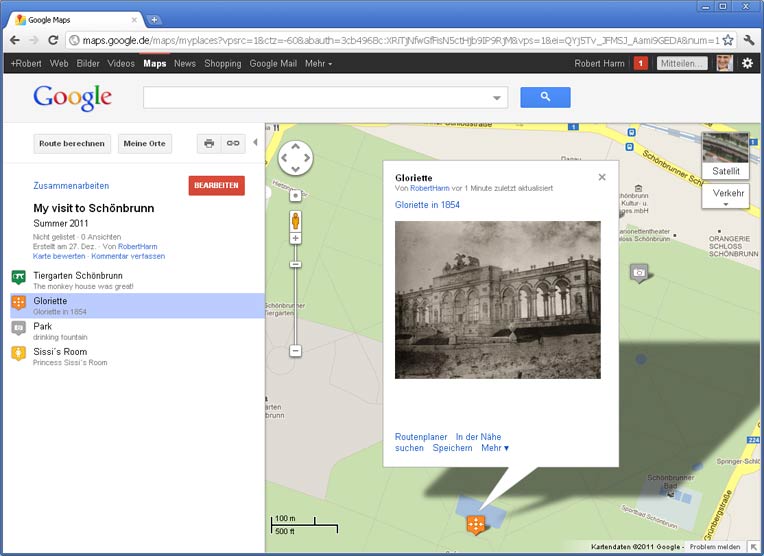
Give a place a private label - Computer - Google Maps Help Labeled places show up on your map, in search suggestions, in the "Your places" screen, and in Google Photos. To add a label, follow the steps below. Computer Android iPhone & iPad Open...

Google maps markers with labels
How to Add Multiple Labels on Google Maps - Guiding Tech Step 1: Open Maps and tap on the Maps icon on the top-left corner. If you already have the labels for Work and Home, swipe right and tap on the More option. Step 2: Tap on the Plus icon at... Labels meets markers with the Google Maps JavaScript API The label property allows you to pass a letter, number, or any other character to your map markers, creating a map that is easier to navigate and read. For example, to add the label A on a markers, you would add "label" to the pin you would like to mark: var marker = new google.maps.Marker({// Supply map and position params as usual. label ... Google Maps V3 marker with label - Stack Overflow Support for single character marker labels was added to Google Maps in version 3.21 (Aug 2015). See the new marker label API. You can now create your label marker like this: var marker = new google.maps.Marker ( { position: new google.maps.LatLng (result.latitude, result.longitude), icon: markerIcon, label: { text: 'A' } });
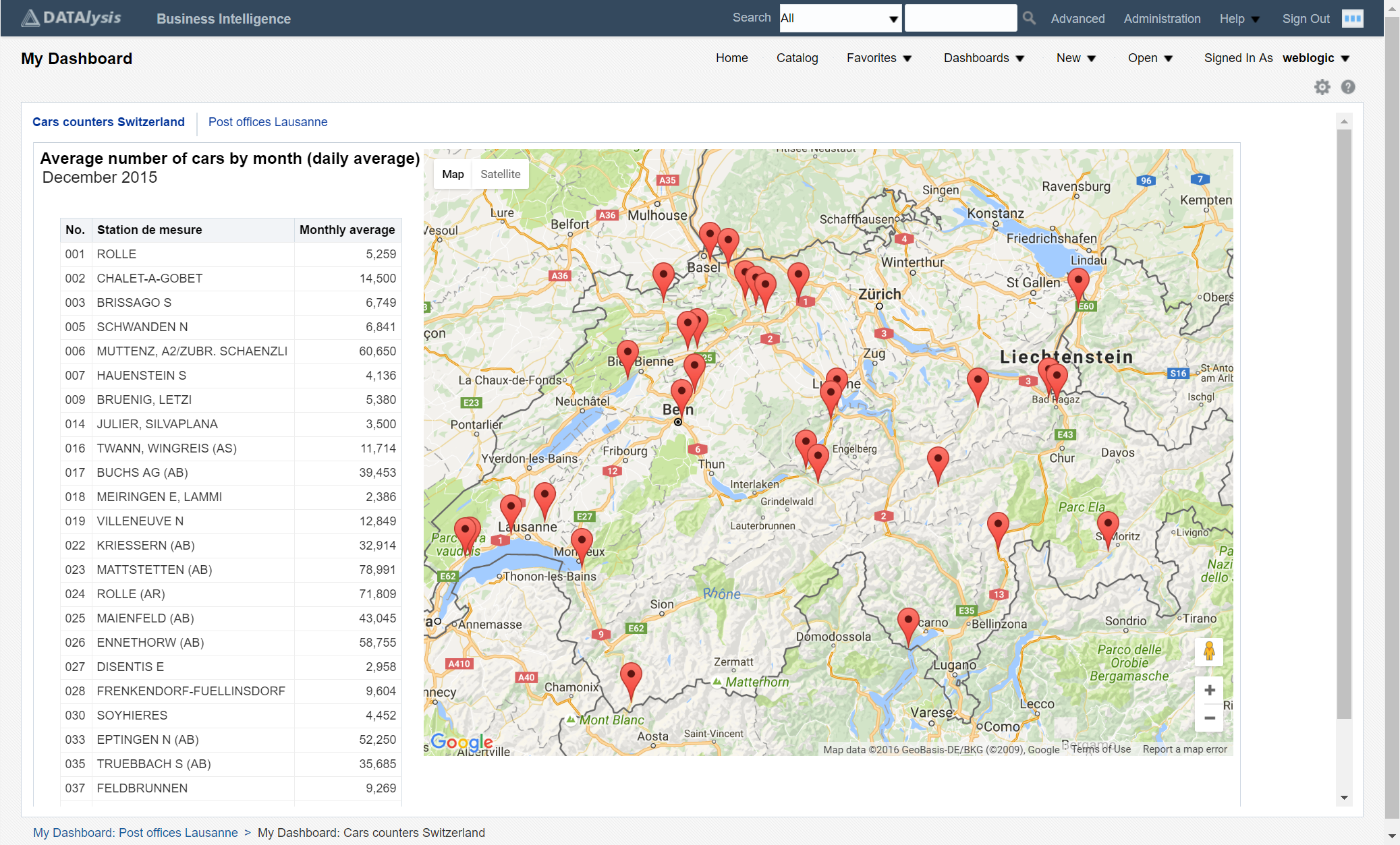
Google maps markers with labels. How to Turn Off Labels in Google Maps - Alphr Open Google's Map Style app in your browser. Navigate to the area of your choice. Use the settings in the sidebar to adjust the density of the labels: Lower the landmark density to remove... Customizing a Google Map: Custom Markers Customizing markers by map features Each point of interest in the list of campus features has a type attribute. Notice how the code extract below specifies the parking, library and info types.... Draw on Google maps; label, save & share maps - GmapGIS GmapGIS is a free web based gis application for Google maps. Draw lines, polygons, markers and text labels on Google maps. Save drawings on Google maps as KML file or send the drawing as link. Measure polygon area on Google map . Build, create and embed interactive Google maps with drawings and labels. Measure route distance on Google map Google map with labelled markers | Cheppers The labels should be shown by default. The HTML title, (which is provided by the title parameter of Maps Marker), can't help. So we started to examine the InfoWindow () object of Google Map. However, this was an aberration because it opened its box only by clicking on the marker. The next step brought us closer to the desired goal.
Google Maps V3 marker with label - Stack Overflow Support for single character marker labels was added to Google Maps in version 3.21 (Aug 2015). See the new marker label API. You can now create your label marker like this: var marker = new google.maps.Marker ( { position: new google.maps.LatLng (result.latitude, result.longitude), icon: markerIcon, label: { text: 'A' } }); Labels meets markers with the Google Maps JavaScript API The label property allows you to pass a letter, number, or any other character to your map markers, creating a map that is easier to navigate and read. For example, to add the label A on a markers, you would add "label" to the pin you would like to mark: var marker = new google.maps.Marker({// Supply map and position params as usual. label ... How to Add Multiple Labels on Google Maps - Guiding Tech Step 1: Open Maps and tap on the Maps icon on the top-left corner. If you already have the labels for Work and Home, swipe right and tap on the More option. Step 2: Tap on the Plus icon at...






































Post a Comment for "43 google maps markers with labels"