44 swift update label text
ios - Update UILabel Swift - Stack Overflow I have a problem updating my label and can't seem to find any solutions on the Internet. I need the label to update as soon as its text changes. I'm just using a simple observer. var updateLabel: ... Shake It Off - Wikipedia Swift wrote the lyrics for "Shake It Off" alone, with Martin and Shellback co-composing the music with the singer. The song was recorded by Sam Holland at Conway Recording Studios in Los Angeles and by Michael Ilbert at MXM Studios in Stockholm, Sweden. It was mixed by Serban Ghenea at MixStar Studios in Virginia Beach, Virginia, and mastered by Tom Coyne at Sterling …
Change A Label's Text With Code in Swift - YouTube In this video, I show you how to change a label's text with code!Subscribe today: Me: ...

Swift update label text
ios - How do I update a text label in SwiftUI? - Stack Overflow The first way is to put the string in a @State variable so that it can be mutated and any change to it will cause an update to the view. Here is an example that you can test with Live Previews: import SwiftUI struct UpdateTextView: View { @State var textToUpdate = "Update me!" var body: some View { VStack { Button (action: { self.textToUpdate ... Scientific Method Pdf Worksheet Practice [ZUO1AY] Search: Scientific Method Practice Worksheet Pdf. Which of the following is an example of a good scientific question? Why? a I N T R O D U C T I O N T O C H E M I S T R Y : Lesson Plans & Lecture Outlines Can You Spot the Scientific Method Worksheet Each sentence below describes a step of the scientific method Electricity Grade 8 Free Printable Tests And Worksheets Helpteaching Com You and ... how do I change text in a label with swift? - Stack Overflow 2. use a simple formula: WHO.WHAT = VALUE. where, WHO is the element in the storyboard you want to make changes to for eg. label. WHAT is the property of that element you wish to change for eg. text. VALUE is the change that you wish to be displayed. for eg. if I want to change the text from story text to You see a fork in the road in the label ...
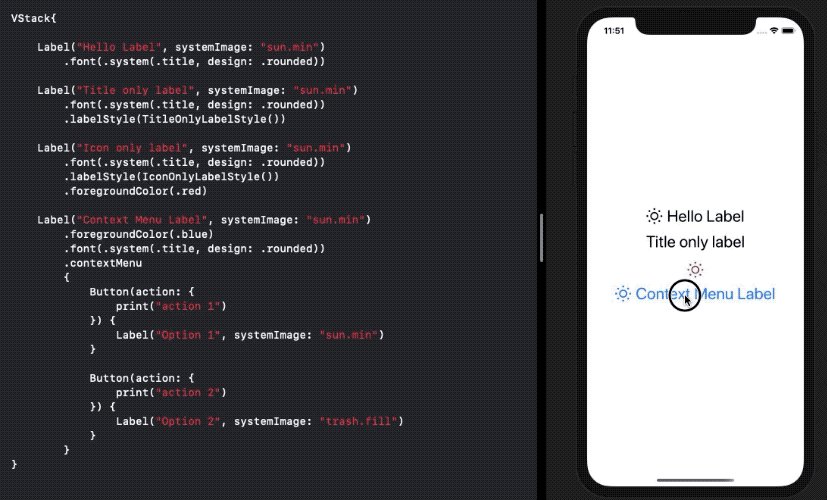
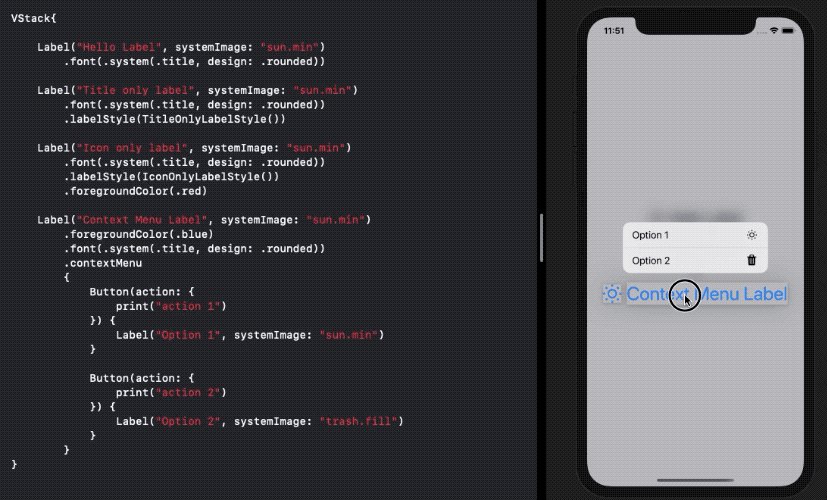
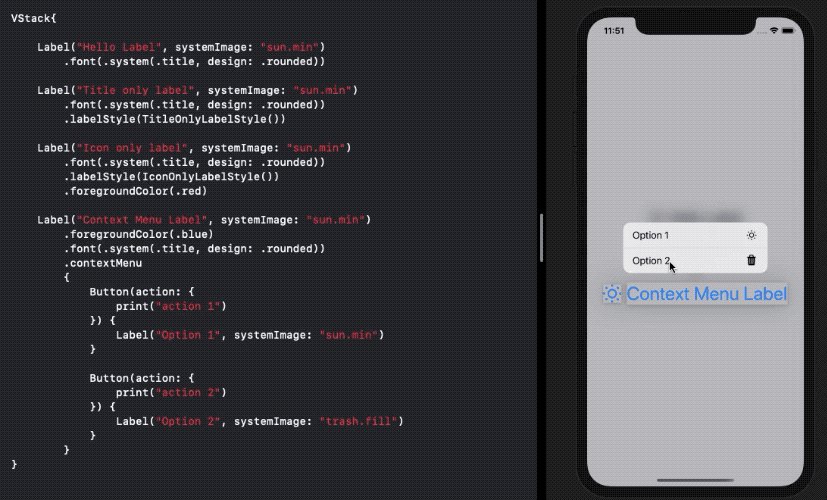
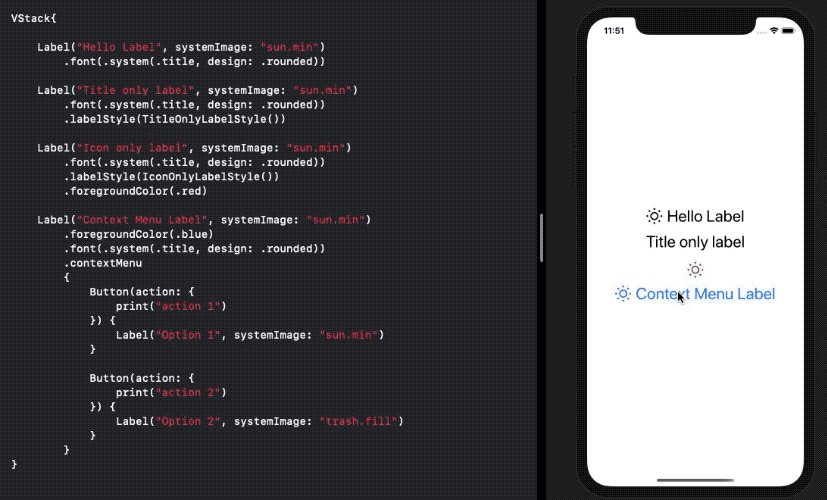
Swift update label text. Swift Tutorial: Change Label Text with UITextField - YouTube This is a tutorial on how to change UITextField on Swift 3. Instagram: @DanielLasekTwitter: @Daniel_Lasek How to use Label in SwiftUI custom view | Sarunw 1 We create a shared label that will pass as an argument for each view. 2 A button uses an icon and text from label as its content. 3 A tool bar item use only icon as its content. 4 A button inside a confirmation dialog context use only text as its content. View can pick a label information that fits its need. Updating label or textbox in a loop Why has a textbox and a label not the same behaviour as progressbar and trackbar. In following loop the progressbar and trackbar get a new value in every cycle. The textbox and label are only updated after the loop. How can i update the textbox. for ( j=0; j< 100; j++) { for (i=0; i<10000; i++ ... · Hi, you have to call the update function: void ... How to Update Text Using a TextField in SwiftUI Instead, you should see what looks like a left-aligned label. To fix that all you need to do is set a style for your TextField with the .textFieldStyle modifier. TextField ( "Display Text Field", text: $displayText) .textFieldStyle ( RoundedBorderTextFieldStyle ()) Now you should see a rounded border around your text field!
GitHub - matteocrippa/awesome-swift: A collaborative list of … ImgixSwift - Easily update image urls to be fast and responsive. JLStickerTextView - A UIImageView allow you to add multiple Label (multiple line text support) on it, you can edit, rotate, resize the Label as you want with one finger ,then render the text on Image. Asus ROG Swift PG32UQX Review: The Ultimate Computer Monitor… 20.6.2021 · Text-based applications were sharp and detailed with no apparent edge enhancement or softness. The Asus ROG Swift PG32UQX is a high-quality panel, and it shows in every kind of content. Swift gpi manual download Sep 02, 2022 · Team Receiver NEED Swift GPI MT103 direct cash transfer, Swift GPI automatic, Swift GPI semi-automatic, Swift GPI Manual Download, IP/IP, DTC, MT103 Cash Transfer, MT103/202 Manual Download Sender. (a): If both field 50a Instructing Party (50C or L) or field 50a Ordering Customer (50G or H) are present in the MT 101 then, per default, 50a. update label swift Code Example - codegrepper.com "update label swift" Code Answer swift change label text swift by Mobile Star on Mar 20 2020 Donate 1 xxxxxxxxxx 1 self.simpleLabel.text = "message" Swift answers related to "update label swift" add textfield in swiftui change selection color uitableviewcell swift change ui button swift custom binding swiftui detect binding valu change swiftui
How to get Textbox.Text to update in realtime. The problem is that the textbox is not updating in realtime. Instead it is queuing the updates and then updating the textbox after all the functions have been completed. Pseudo Code. Textbox.Text += "Starting function One". functionOne () Textbox.Text += "Starting function Two". functionTwo () Textbox.Text += "Starting function Three". Text | Apple Developer Documentation A text view draws a string in your app's user interface using a body font that's appropriate for the current platform. You can choose a different standard font, like title or caption, using the font (_:) view modifier. Text("Hamlet") .font (.title) Update the Button Text (Guided Project Light) Unit | Salesforce Step Three: Update the Button Text. You've now successfully set the button to change the background color of the view, but the title of the button text remains the same regardless of whether the light is on or off. For now, you can't reference your newly created button in code. Create an outlet connection from the button to a new lightButton ... Swift, Label not refreshing while … | Apple Developer Forums Swift, Label not refreshing while in callback function. I want to change/reload my label on activity indicator while i am running on the loop. But it is not reloading because of "self.netUtil.callWebservice (urlStr) { (data)" i presume. self.showActivityIndicator (self.view,message: "Please wait..synchronization is in progress") self ...
How to have label text change to m… | Apple Developer Forums @IBAction func textFieldDoneEditing(sender: UITextField) { if sender.text == result { // you should probably force everything to lowercase, to avoid wrong test myLabel.text = "Correct" } else { myLabel.text = "Incorrect" } In the connection inspector on the extreme right panel, you connect the "did end on exit" small dot to this IBAction.
Apple Developer Documentation You create a text field with a label and a binding to a value. If the value is a string, the text field updates this value continuously as the user types or otherwise edits the text in the field. For non-string types, it updates the value when the user commits their edits, such as by pressing the Return key.
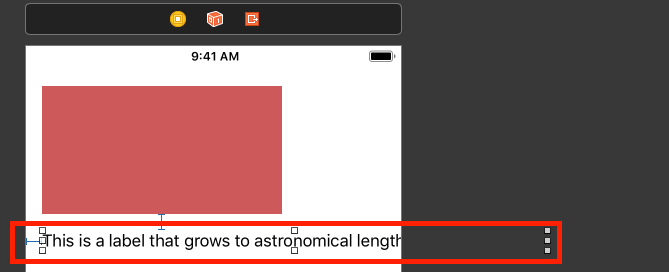
iOS Tutorial => Changing Text in an Existing Label Example. Changing the text of an existing UILabel can be done by accessing and modifying the text property of the UILabel.This can be done directly using String literals or indirectly using variables.. Setting the text with String literals. Swift. label.text = "the new text" Objective-C // Dot Notation label.text = @"the new text"; // Message Pattern [label setText:@"the new text"];
Update Label Text with Timer Values - ios - Stack Overflow 13 May 2022 — And I am new to Swift and my head is burning about all this stuff. The task is very simple. I have a ViewController and a Class called " ...
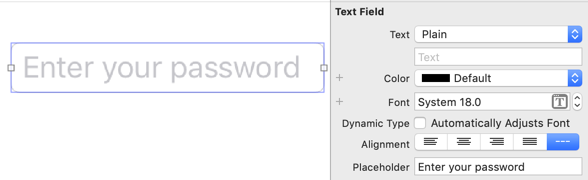
SwiftUI TextField complete tutorial - Simple Swift Guide TextField in SwiftUI is a simple control that shows an editable text interface (equivalent to UITextField in UIKit). Because TextField allows a user to type text, it also needs a way of storing the entered text in a State variable which can then be used to read the input.
How to change Label.text s on main story board with code? 23 Aug 2020 — Connect your label with your code and change it when you want: developer.apple.com/library/archive/referencelibrary/… – goat_herd · label.text = ...
Update a UILabel text value after X seconds in Swift & UIKit 8 May 2022 — So I need to update a UILabel text value after X seconds have passed after the view appears on screen, the initial label text value comes ...
MunGell/awesome-for-beginners - GitHub Awesome First PR Opportunities . Inspired by First Timers Only blog post.. If you are a maintainer of open-source projects, add the label first-timers-only (or similar) to your project and list it here so that people can find it.. If you are not a programmer but would like to contribute, check out the Awesome for non-programmers list.. Table of Contents:
Create and Customize a Button with SwiftUI - Programming With Swift A Button is one of the most used views in any kinda of mobile application. In today's tutorial we will learn how to create and customize a Button using SwiftUI.. In this tutorial we will create 7 buttons, each with different styling. These 7 buttons will cover a lot of what is generally needed when we need to create a custom button.. Simple default button in SwiftUI
Entity Framework: Storing Complex Properties as JSON Text in … 17.1.2017 · public class Person { public string Name { get; set; } public string Surname { get; set; } public string Email { get; set; } }. Since this is just a utility class that is used to define properties in Owner property, it is not mapped to database table. This table will be serialized/de-serialized using JsonConvert class in property code of the Blog class.
Apple Developer Documentation Follow these steps to add a label to your interface: Supply either a string or an attributed string that represents the content. If you're using a nonattributed string, configure the appearance of the label. Set up Auto Layout rules to govern the size and position of the label in your interface. Provide accessibility information and localized ...
Swift Publisher — Desktop Publishing and Page Layout Software … Desktop Publishing Software for Mac. Swift Publisher is a super-intuitive, all-purpose page layout and desktop publishing app for Mac. It doesn’t matter what kind of document you need to layout and print — from brochures and calendars to CD labels and eye-catching, professional business cards — Swift Publisher covers it all.
How To Customize Swift Label Text Font And Set Text Shadow textLabel.font = font Then the app will use bold system font to render the label text. If you want to get all your os supported text font family names, use the below code, UIFont.familyNames return a swift array. let fontArr = UIFont.familyNames 3. Add / Remove Label Text Shadow Steps.
SwiftUI: the Button view and updating the app state - Flavio Copes The Button view can be used to display an interactive button element. We can declare it in this way: Button("Button label") { //this happens when it's tapped } Or in this way: Button { //this happens when it's tapped } label: { Text("Button label") } This second way is more common when you have something else as the label of the button, not text. For example an image. Let's use the first way ...
Update label text from another thread [SOLVED] | DaniWeb Help on changing label text 5 ; Change ASP Label text based on TextBox with Javascript 1 ; Writing to an Access Database 19 ; Update a text block using PHP 28 ; how to update this countdown program and it's labels every second 5 ; How to count paragraph for an article? 15 ; How do I change the text within an already existing tkinter text widget 8
How to show text and an icon side by side using Label Updated in iOS 15. SwiftUI has a dedicated view type for showing text and icons side by side, which will be particularly helpful for menus, lists, and more. You can scale the text and icon in parallel using the font () modifier, like this: Label("Your account", systemImage: "person.crop.circle") .font(.title) You can control how the label is ...
iOS Add Click Event To UIButton Swift Example Then there will popup a dialog like the below. Input onClick ( or any method name ) in the Name text box. Select Touch Up Inside in the event drop-down list. In the Arguments drop-down list, you can select Sender or Sender And Event. Click Connect button, there will add a method in the ViewController source code.
Access and update label.text or other UILabel properties ... 9 Nov 2021 — Access and update label.text or other UILabel properties inside a stackview programatically in Swift · 1. Make label1 and label2 outside ...
Code: Update objects like a pro in Swift (1 of 3) - Medium label.update { $0.text = "Hello Universe" $0.textColor = UIColor.orange } This is great, but unfortunately it is limited. I wonder if there is a way of making this more versatile… Well, I probably...
How to change the text attribute of a UILabel in Swift? 17 Dec 2019 — Firstly, you have to find the the range of text, which you want to change the color of that text and then set the range of your text to the ...
Bindable values in Swift | Swift by Sundell With the above in place, we can now start binding model values to our UI, such as directly associating our user's name with the text property of the UILabel that'll render it: private extension ProfileViewController { func addNameLabel () { let label = UILabel () user. bind (\. name, to: label, \. text ) view. addSubview (label) } }
Taylor Swift Rips Scooter Braun For Selling Her Masters For $300M Nov 16, 2020 · — Taylor Swift News (@TSwiftNZ) August 22, 2019 @TSwiftNZ But, it's not all bad news for Taylor, who as of this month is free to re-record songs from her first 5 Big Machine-issued albums.
Update UILabel every 5 seconds : swift - reddit I was wondering if there was a way to update a UILabel every 5 seconds. I had tried using while gameActive == true { self.score.text += 1 sleep(5) } …
Dynamic Updating of Label text - Google Groups To avoid having to subclass Label, you might try using id in the kv language. id allows you to get a handle to your kv label in Python. On the Python side, you import ObjectProperty from kivy.properties. So your kv could be something like: : mylabel. Label: id: mylabel. text: "hello, world".
how do I change text in a label with swift? - Stack Overflow 2. use a simple formula: WHO.WHAT = VALUE. where, WHO is the element in the storyboard you want to make changes to for eg. label. WHAT is the property of that element you wish to change for eg. text. VALUE is the change that you wish to be displayed. for eg. if I want to change the text from story text to You see a fork in the road in the label ...
Scientific Method Pdf Worksheet Practice [ZUO1AY] Search: Scientific Method Practice Worksheet Pdf. Which of the following is an example of a good scientific question? Why? a I N T R O D U C T I O N T O C H E M I S T R Y : Lesson Plans & Lecture Outlines Can You Spot the Scientific Method Worksheet Each sentence below describes a step of the scientific method Electricity Grade 8 Free Printable Tests And Worksheets Helpteaching Com You and ...
ios - How do I update a text label in SwiftUI? - Stack Overflow The first way is to put the string in a @State variable so that it can be mutated and any change to it will cause an update to the view. Here is an example that you can test with Live Previews: import SwiftUI struct UpdateTextView: View { @State var textToUpdate = "Update me!" var body: some View { VStack { Button (action: { self.textToUpdate ...







































Post a Comment for "44 swift update label text"