44 google maps javascript api marker label
Marker Labels | Maps JavaScript API | Google Developers Places Library, Maps JavaScript API Geocoding API Geolocation API ... Get Started with Google Maps Platform API Picker Billing & Pricing Reporting & Monitoring Map IDs FAQ Support and Resources Incident Management ... git clone -b sample-marker-labels https: ... Google Maps Find local businesses, view maps and get driving directions in Google Maps.
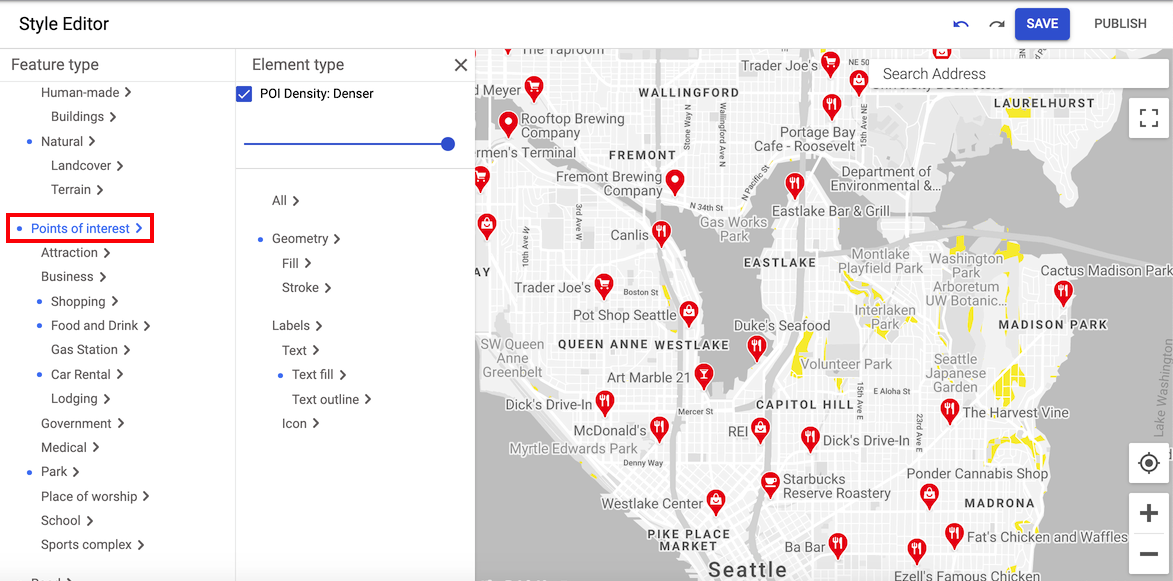
Google Maps Platform Documentation | Maps JavaScript API | Google … 9.2.2022 · Manage marker label collisions; Customize a map. Customize with Cloud-based maps styling. ... Learn how to load the Maps JavaScript API, and add a map with a marker to your web app. ... Display the default Google Maps marker, or add your own custom-styled markers.

Google maps javascript api marker label
Marker | Maps JavaScript API | Google Developers A marker label is a string (often a single character) which will appear inside the marker. If you are using it with a custom marker, you can reposition it with the labelOrigin property in the Icon... How to make title always visible for marker Google map javascript ... I am working with google map api with my asp.net application. All working fine i just want title of marker should be always visible for marker, not using click listener, once the marker on map the title window should show. Please help!! What I have tried: var marker = new google.maps.Marker ( {. position: latLng, JavaScript Google Map Marker With CSS | Custom API Map Controls Solution: JavaScript Google Map Marker With CSS, Custom API Map Controls. Maybe you have seen custom markers on the map on some tour & travels websites. They show their all destination using those markers on the map. There are many online websites or services for creating custom markers, but we can also create those own using google map's API. Google provides many kinds of API for developers on its Cloud Platform.
Google maps javascript api marker label. How to cluster map markers | Google Cloud Blog Click on the cluster icon and the map bounds will zoom to the level where both markers are visible: When you zoom out a few levels, the cluster icon will return in place of the two markers once the map is at a level where they'd be likely to overlap. See the marker clustering guide for a complete example with more points, or read on for more ... developers.google.com › maps › documentationMarker Clustering | Maps JavaScript API | Google Developers 2 days ago · Get Started with Google Maps Platform API Picker Billing & Pricing Reporting & Monitoring Map IDs FAQ Support and Resources Incident Management Maps Maps JavaScript API Maps SDK for Android Maps SDK for iOS Maps Static API Street View Static API Maps Embed API Maps URLs Maps Elevation API apply background colour for label in google maps marker labelOrigin: new google.maps.Point(30, 30) }; var marker = new google.maps.Marker({ map: map, position: new google.maps.LatLng(markerConfig.lat, markerConfig.lng), label: { text: "My Label Text", color: 'white', fontweight: "bold", fontsize: "20px" }, icon: icon, }); }; google.maps.event.addDomListener(window, 'load', initialize); Modify Marker Label CSS Property - Google Groups labelAnchor: new google.maps.Point(22, 0), labelClass: "labels", // the CSS class for the label labelStyle: { opacity: 1.00 } }); changeWidth(labelText.length); bindInfoWindow(thisMarker, map,...
Text Label GeoJSON Markers Google Maps API map: map }); That gives me labels, BUT I am still working on the zIndex, as the KML is trying to display under my GeoJSON constantly, that defeats the purpose of the label! I will work on a more effective method to answer my question, and will edit and update this answer until I can either figure out a way to do it with Google Maps API v3 or ... How can i display title or label on polygons on google map? If you want to use Google maps with Polygons here is the sample code. var map; var gpolygons = []; var infoWindow; function initialize() { var mapOptions = { zoom: 18, center: new google.maps.LatLng(50.71392, -1.983551), mapTypeId: google.maps.MapTypeId.ROADMAP }; map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions); // Define the LatLng coordinates for the polygon. Add Custom Markers with the Google Maps JavaScript API function addMarker(prop) {var marker = new google.maps.Marker({position: prop.coordinates, // Passing the coordinates map:map, //Map that we need to add draggarble: false// If set to true you can drag the marker}); if(prop.iconImage) { marker.setIcon(prop.iconImage); } if(prop.content) { var information = new google.maps.InfoWindow({content: prop.content}); marker.addListener('click', function() {information.open(map, marker);});}} addMarker({coordinates:{lat: 40.6782, lng: -73.9442 ... Google map with labelled markers | Cheppers From hereon, we used the newly loaded MarkerWithLabel class instead of the Marker object provided by Google Map API. The position, map and the icon attributes are similar to the Marker's attributes, however, the other parameters go through the properties of the new object. The labelContent contains the text that will be displayed as title/label. The labelAnchor uses a Google Map Point object containing the offset of the label according to the marker's position. This offset was starkly ...
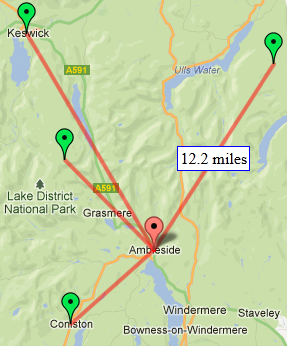
GitHub - jesstelford/node-MarkerWithLabel: npm module of Google Map ... MarkerWithLabel extends the Google Maps JavaScript API V3 google.maps.Marker class. MarkerWithLabel allows you to define markers with associated labels. As you would expect, if the marker is draggable, so too will be the label. In addition, a marker with a label responds to all mouse events in the same manner as a regular marker. javascript - Google Maps API v3 marker with label - Stack Overflow JavaScript: var marker = new MarkerWithLabel ( { position: homeLatLng, draggable: true, map: map, labelContent: "$425K", labelAnchor: new google.maps.Point (22, 0), labelClass: "labels", // the CSS class for the label labelStyle: {opacity: 0.75} }); The only part that may be confusing is the labelAnchor. Markers | Maps JavaScript API | Google Developers tourStops.forEach(([position, title], i) => { const marker = new google.maps.Marker({ position, map, title: `${i + 1}. ${title}`, label: `${i + 1}`, optimized: false, }); // Add a click listener... googlearchive/js-map-label - GitHub Map Label - A Google Maps JavaScript API utility library A library that adds well-styled, customizable text to a particular location in a Google Maps JavaScript API v3 map. Note that browser support is required for the label to be displayed. Reference documentation
Improved accessibility in the Maps JavaScript API - Google Cloud Try Google Maps Platform. Unlock access to real world data and insights with a monthly $200 Google Maps Platform credit. Today I'm sharing some recent work by the Google Maps Platform JavaScript team focused on improving accessibility in the Maps JavaScript API. Last year we began a renewed effort to become more accessible 'out of the box ...
Use the Google Maps API to build a custom map with markers In this video we'll be building a custom styled Google map with multiple custom markers, using the Google Maps JavaScript API.🔥 Find coding projects and get...
The latest accessibility updates in the Maps JavaScript API | Google ... In recognition of Global Accessibility Awareness Day last month, I wanted to provide a follow-up to last year's work and share more recent updates to improve accessibility in the Maps JavaScript API and Maps Embed API. Our work since last year has continued to focus on some fundamental improvements in the Embed API, including 'tab' order ...
GitHub - DaddyWarbucks/static-google-map: A URL builder for Google Maps ... This component by default requires that the Google Maps JavaScript Client Side API be loaded. Add to your index.html You may also fallback to a regular JS fetch function or provide your own promise.
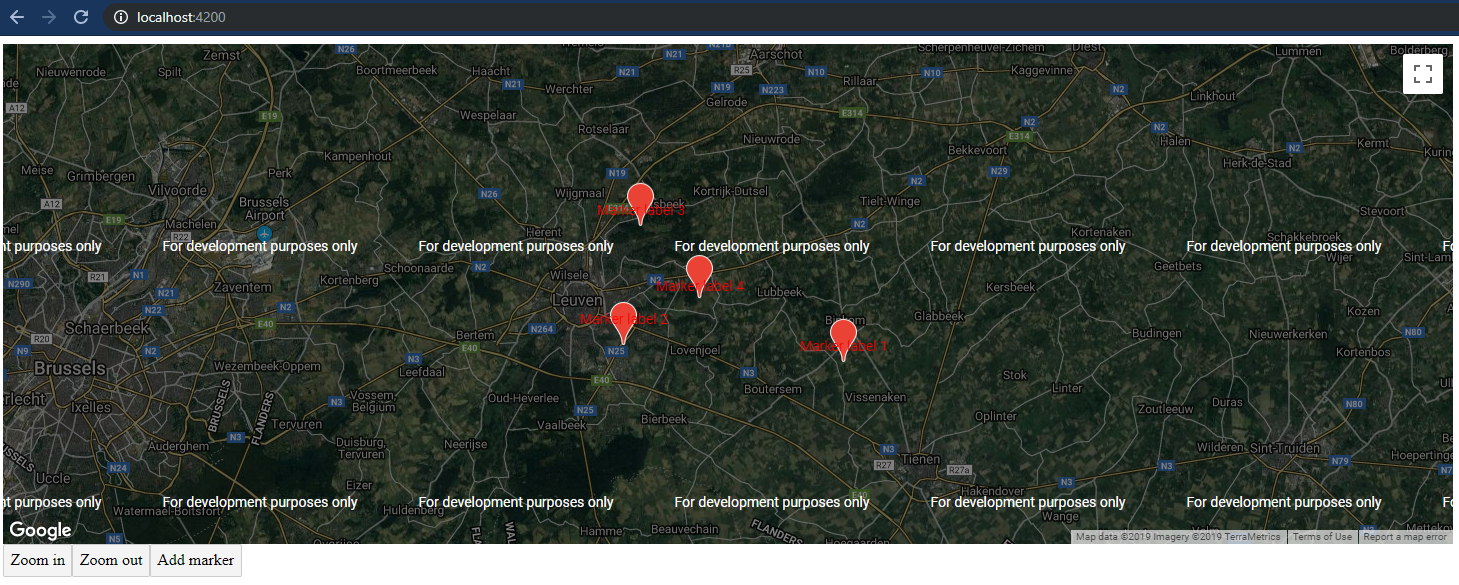
Multiple marker with labels in google map - Dotnetbull First Way MapWithMarker JS: Use mapwithmarker.js script that will be use for writing label text upon marker icon, and css that is for how label text appears upon the marker icon, this will write numaric label value upon marker icon. DownLoad MapWithMarker.JS Click Here
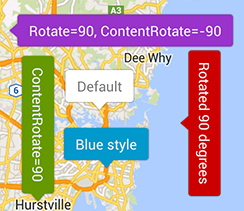
Marker + Label rotation - Google Maps API v3 - Stack Overflow var ArrowIcon = { path: path,//SVG path based on status - moving or stationary fillColor: 'rgb (79, 151, 240)', labelOrigin: labelOrigin, //The SVGs are different to scale and shape //that's why i need different origin for the label fillOpacity: 1, scale: scale, //Again because different SVGs strokeColor: 'white', strokeWeight: 1, rotation: rotation, } var Marker = new google.maps.Marker ( { position: new google.maps.LatLng (Vehicle.Latitude, Vehicle.Longitude), map: TrackingMap, ...
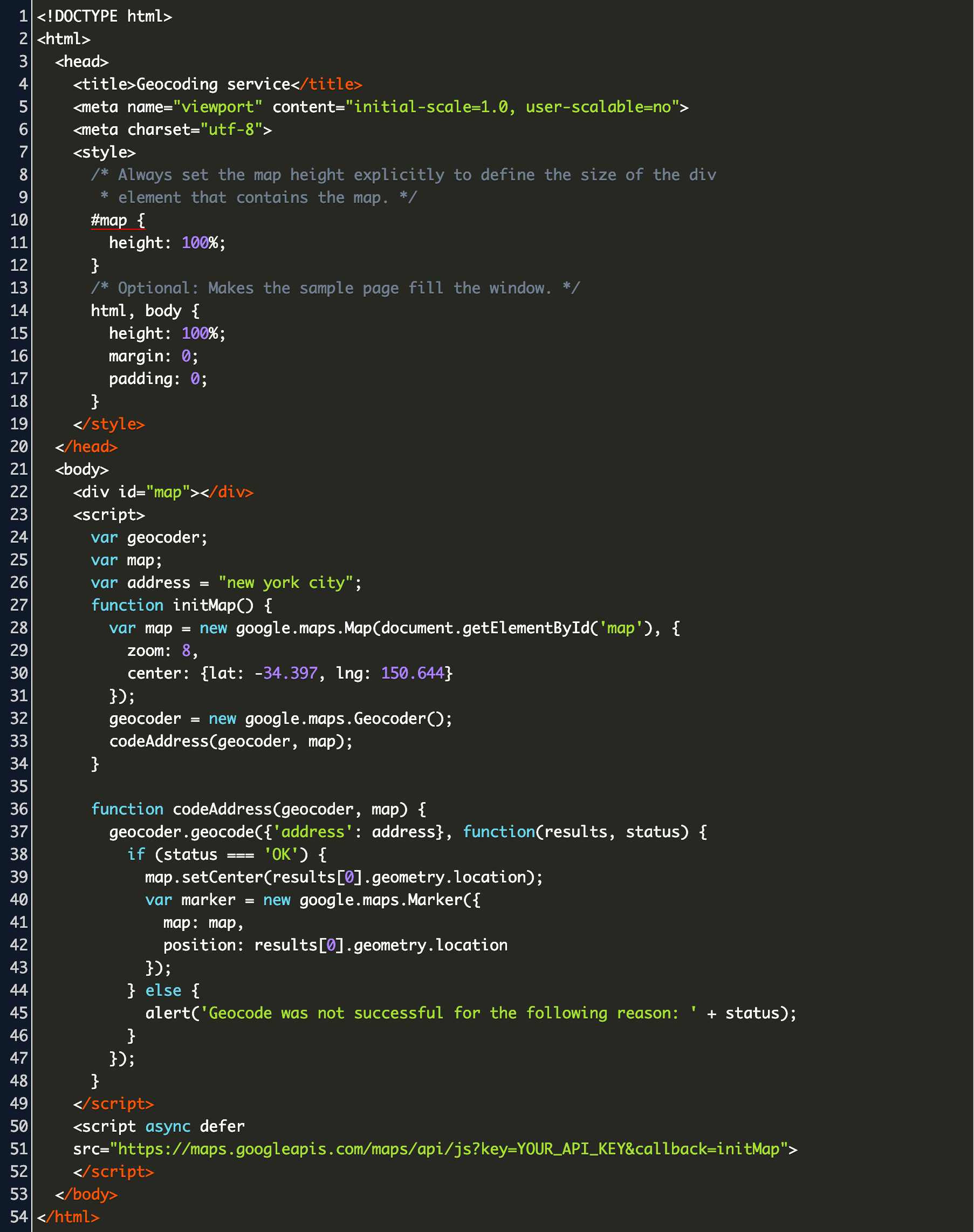
Using Google maps Javascript api in HTML (Show location with Marker) To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs & Services -> Credentials. On the Credentials page, click Create credentials -> API key.
developers.google.com › maps › documentationCollaborative Realtime Mapping with Firebase | Maps ... 2 days ago · This section explains the code that sets up a basic map. This may be similar to how you've created maps when getting started with the Maps JavaScript API. Copy the code below into your index.html file. This code loads the Maps JavaScript API, and makes the map fullscreen.
developers.google.com › maps › documentationGoogle Maps Platform Documentation | Maps JavaScript API ... Feb 09, 2022 · Manage marker label collisions; ... Learn how to load the Maps JavaScript API, and add a map with a marker to your web app. ... Display the default Google Maps marker
Marker, Marker with custom label, react-google-maps/api , clusterer ... We at fleetx.io use very customized labels with marker and marker clusterer. For simplicity of this article, i will refer old library react-google-maps as v1 and new library react-google-maps/api ...
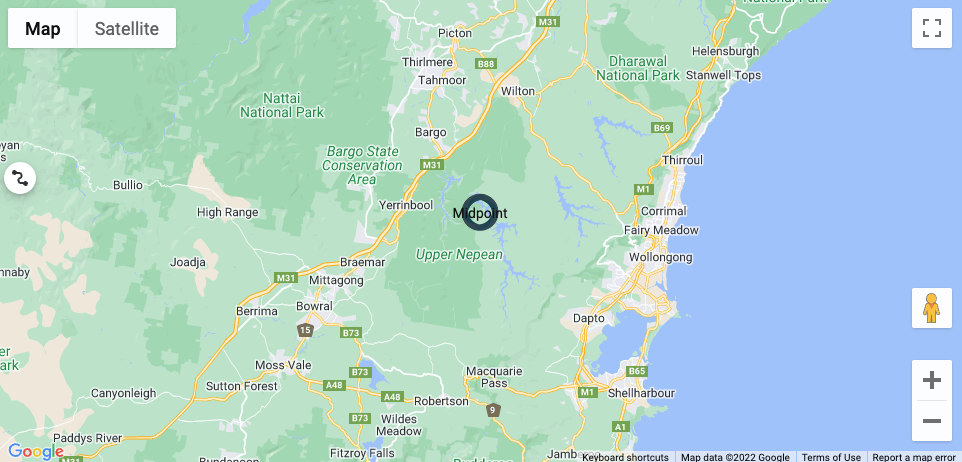
javascript - Google Maps api - label for markers - Stack Overflow // A way to create a GoogleMap marker with text enter code here var marker = new google.maps.Marker({position: new google.maps.LatLng(35.1,32), title: "My Custom Marker" }); var cnv=document.createElement("canvas"); var cntx = cnv.getContext("2d"); cnv.width=50; cnv.height=50; cntx.fillText("Hello World!",10,10); marker.setIcon(cnv.toDataURL('image/jpeg')); '
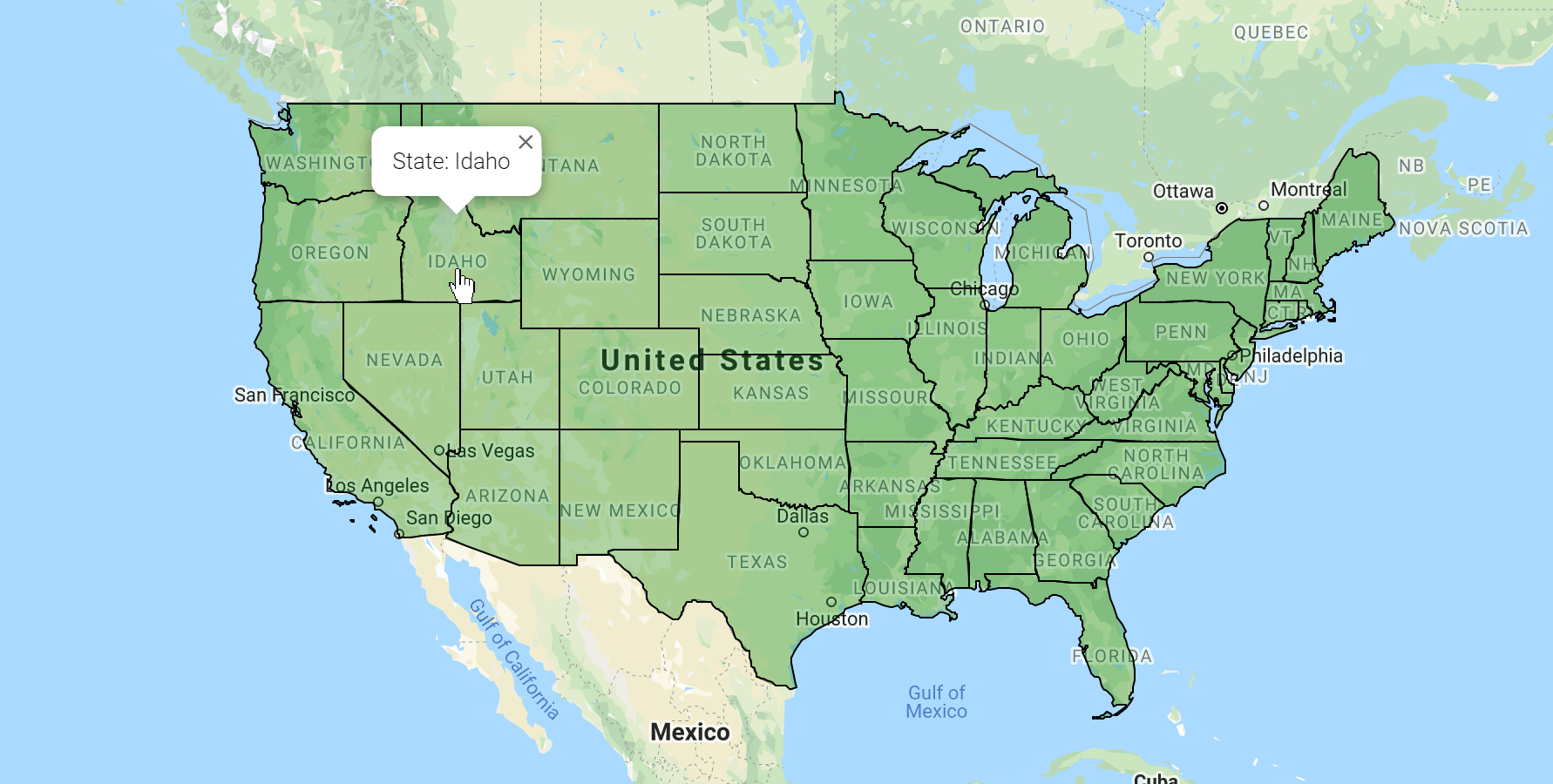
Managing markers, labels, and POI collisions | Maps JavaScript API ... Specifying marker priorities Beta: This feature is available only in the Maps JavaScript API beta channel ( v=beta ). This page shows you how to manage collisions between markers that you add to...
Markers from XML using Google Maps JavaScript API V3 Markers from XML using Google Maps JavaScript API V3. This application imports marker information from an XML file and draws markers on the map. A copy of the XML file content is shown below. There is no API in V3 to import and read XML, like there is in V2. But code has been developed and assembled in a util.js.
Marker Accessibility | Maps JavaScript API | Google Developers This example creates five markers which are accessible. The first marker receives focus when tab is pressed; you can then use the arrow keys to move between markers. Press tab again to continue moving through the rest of the map controls. If a marker has an info window, you can open it by clicking, or by pressing the enter key or space bar.
JavaScript Google Map Marker With CSS | Custom API Map Controls Solution: JavaScript Google Map Marker With CSS, Custom API Map Controls. Maybe you have seen custom markers on the map on some tour & travels websites. They show their all destination using those markers on the map. There are many online websites or services for creating custom markers, but we can also create those own using google map's API. Google provides many kinds of API for developers on its Cloud Platform.
How to make title always visible for marker Google map javascript ... I am working with google map api with my asp.net application. All working fine i just want title of marker should be always visible for marker, not using click listener, once the marker on map the title window should show. Please help!! What I have tried: var marker = new google.maps.Marker ( {. position: latLng,
Marker | Maps JavaScript API | Google Developers A marker label is a string (often a single character) which will appear inside the marker. If you are using it with a custom marker, you can reposition it with the labelOrigin property in the Icon...





































Post a Comment for "44 google maps javascript api marker label"